If You Need the User to Respond to a Form Before Continuing You Should Display the Form as
A common question in many of our UX Conference classes is: should you mark the required fields in a form? If most fields in the form are required, should we still mark them? (That's a lot of marks, after all.) The short answer is yes. And I'll spend the rest of the article explaining why.
The Temptation to Not Mark the Required Fields
Often designers feel that the having a marker for every single required field is repetitive, ugly, takes too much space, and, with longer forms, may even seem oppressive (the form requires so much from the user!). So, they usually adopt one or both of the following strategies:
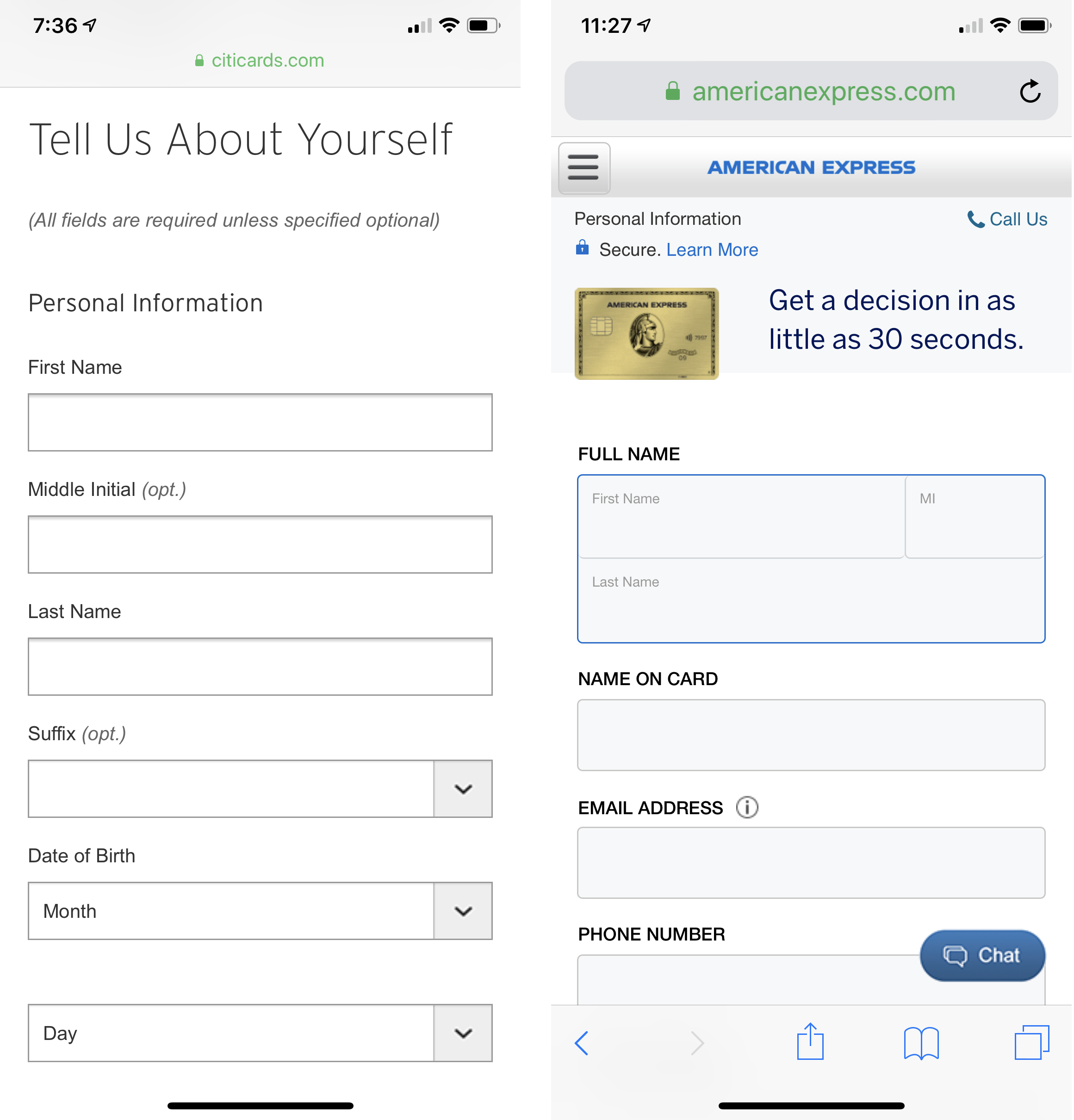
- They show instructions at the top of the form saying All fields are required or All fields are required unless otherwise indicated.
- They mark the optional fields, since they are usually fewer.
(In some rare situations, they don't do anything: they simply assume users will magically know what fields are required; if they don't, then they will just have to deal with the resulting error.)

What's wrong with these approaches? There are a few problems:
- People don't read instructions at the top of forms.
It's well known that users don't read instructions, and they are particularly less likely to read instructions at the top of a form. Form fields seem self-sufficient — after all, each field has a specific instruction — its label, why would you need to read anything else to fill it in?
- Even if people read instructions, they may forget them.
You may think: if users read the instruction of the top, how could they forget it — it's such a simple thing? Well, they do forget — especially if the form is long or if they get interrupted while filling it out (a situation that is common on mobile). And even if people don't forget the instruction, you're increasing their cognitive load by having them commit it to their working memory. In other words, you're making it harder for them to do their task. Filling form itself is quite challenging for your users — why would you want to make it even more so?
- People have to scan the form to determine if the field is required.
We've seen that, whether you include instructions at the top of the form or not, the result is likely to be the same — people will ignore or forget them. So, what happens when user fill out the form? How do they know whether a field is required? Well, the more-diligent users will look around trying to figure it out — they will scan the form and find a field that is marked optional (sometimes scrolling the page, like in the American Express example above, where the first optional field appears below the mobile fold); if they do find one, they will assume that anything not marked is required. But that takes time and interaction cost — and, again, why would you make it harder for your users to fill in the form?
Most users, however, will not bother to look around — they will simply make assumptions. They will say – "Well, phone number – they don't really need my phone number, do they? Maybe I'll leave this blank". And even if they don't leave it blank, having to pause to decide whether a field needs to be completed slows down the interaction and makes the process seem longer and more tedious. (Remember, as much as you'd like to think otherwise, nobody wants to fill out a form — whether on a small screen or on a large one.) The result will be a form-submission error, which will mean even more time spent addressing it.
The solution is simple: mark all the required fields. Be as explicit and transparent as possible: for every single field that must be completed, mark it as required.
How to Mark the Required Fields?
There are at least two options here: an asterisk (whether red or not) and the word "required".

The asterisk has become very common on the web and users are familiar with its meaning. Its main advantage is that it does not take up much space and looks different enough from the label text, so use it.
Should the asterisk precede or follow the field label? That is unlikely to make a practical difference, but one reason to put it just before the field description is to help the eyes easily locate which fields are required by scanning just the left-most character of the label.

Should the asterisk be red? Not necessarily, but red has become the expected required-marker color on the web, which is a reason in its own right to stick with this choice (according to Jakob's Law). In any case, there is some value to using different colors for the asterisk and for the field label: it allows users to quickly separate the two and focus on the field label while trying to decode what the field means. While red is somewhat recommended, we have a strong recommendation to avoid pale grays or low-contrast colors for the asterisk. Slightly muted colors can have aesthetic benefits, but truly low contrast symbols constitute an accessibility problem for low-vision or elderly users and slow down visual processing of the form for everybody.
Should You Mark the Optional Fields, Too?
While it's not obligatory, marking the optional fields does lighten the user's cognitive load: in the absence of that word, the user must look around and infer that the field is optional based on the other fields being marked as required. If the word optional is next to the field descriptor, that task becomes a tad easier.
Not specifying that a field is optional is not a deal breaker, but doing so is a nice perk.

How About Login Forms?
Login forms are short and traditionally composed of two fields: the username and the password, both of which are always required. If you're using the asterisk, the cost of marking these fields as required should be minimal, so you cannot go wrong. However, most users have encountered many, many login forms and they do know that to login you need to enter an email or username and a password. So, if you absolutely hate the asterisk, it's okay to leave it out in this type of form.

It is however dangerous to not mark the required fields in a registration form. Registration forms vary a lot across sites — different companies require different types of information when creating an account. If your registration form looks like a login form, it's safe to leave the required information out. But if it does include more than the username and the password fields, mark all required fields (including the username and password ones).

Conclusion
Forms are no fun. They require users to do a lot of work. In fact, many forms end up being abandoned because filling them is too hard or too tedious. To increase the chance that your form will get completed, minimize the effort that your users will have to put in and the information that they need to remember. There are many aspects that contribute to these, but marking the required fields (and, optionally, the optional ones) is an easy one to address.
A Note on Accessibility
After this article was published, we received a few questions about the accessibility of the asterisk as a required-field marker. In HTML 5, it is possible to add markup to the form field to instruct screen readers to say the word "required" whenever they encounter an asterisk next to the field label.
Source: https://www.nngroup.com/articles/required-fields/
0 Response to "If You Need the User to Respond to a Form Before Continuing You Should Display the Form as"
Postar um comentário